Update: This article was last updated on 7th January 2026 to reflect the accuracy and up-to-date information on the page.
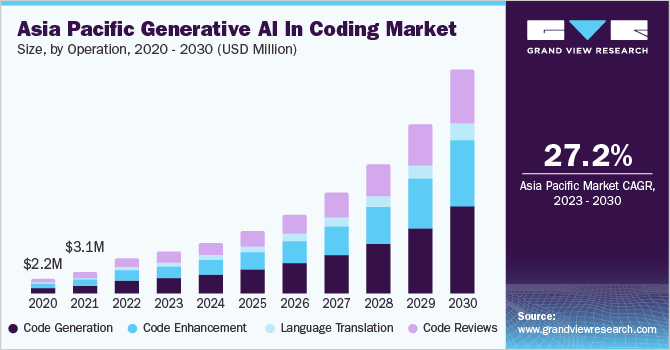
Coding no longer sounds like one of those fancy skills which kids in the 21st century need to possess, but rather a necessity. Have you ever thought about why? It‘s a means to express creative solutions and innovative techniques. Coding, especially at its early age, can be quite overwhelming; however, beginning with simple coding project ideas is just the starting point for building confidence and any groundwork. Coding Generative AI is expected to register a CAGR of 25.2% in the year 2030 and reach an estimated USD 19.13 million in the year 2022; thereby, enhancing streamlined software development.

Why Start with Beginner Coding Projects?
Mastering coding requires hands-on learning. Practical beginner-friendly coding projects will not only strengthen the concepts learned but also provide real-world experience. As you work on these easy coding project ideas, you’ll develop valuable hard skills like coding syntax, debugging, and algorithm design, along with soft skills such as problem-solving, logical thinking, and teamwork. Doing these projects is the ideal way to turn theoretical knowledge into practical expertise.
We are breaking down the projects into sections based on different coding languages or themes. So explore the ideas below to sharpen your skills and start your coding journey today!
1. Simple Web Page Design (HTML/CSS)

Project Overview: In this coding project, you will create a personal webpage using basic HTML and CSS. It is a good way to get familiar with structuring web pages and adding visual elements like colors, fonts, and layouts. If you’re looking for inspiration, you can explore website ideas for projects to make your webpage more creative and engaging.
Skills Covered: The project will cover the basic structure of HTML and style using CSS, about how to present text, categorize elements, and arrange data for aesthetic display. It is an excellent starting point if you are searching for ideas on websites that would be great to develop as a project.
2. To-Do List Application (JavaScript)

Project Overview: This project will introduce the basics of HTML for structuring content and CSS for styling, including text formatting, elements organization, and a layout for a visually pleasing design. A good starting point if you‘re looking for ideas on what websites to develop in your projects
Skills Acquired: Master agile skills in DOM manipulation and JavaScript fundamental skills, including event handling and array methods, which can be deployed onto numerous web projects ideas summary for a beginner.
3. Basic Calculator (Python)

Project Overview: From the scratch, create a basic calculator in Python, a simple project that performs basic arithmetic operations like addition, subtraction, multiplication, and division, which will enhance your confidence about Python programming. For different MERN stack project ideas, you can build interactive web applications that are way beyond basic.
Skills Gained: This assignment will enhance your knowledge of the Python syntax and learn how to employ loops in a repeated procedure and conditionals in decision making.
4. Tic-Tac-Toe Game (Python/JavaScript)

Project Description: Time to have a great adventure: Create an engaging tic-tac-toe game for two players where the winner will be announced by the computer. Prepare for fun with awesome programming projects!
Skills Learned: You’ll develop game logic, algorithm design, and handling user inputs.
5. Temperature Converter (Python)

Project Overview: Develop a Python program that converts temperatures between Fahrenheit and Celsius, a practical and useful application of your programming skills, which can be a fun project for those attending coding classes for kids.
Skills Learned: You’ll practice input/output handling, and importantly, you’ll understand the significance of basic arithmetic operations in Python, a fundamental concept in the temperature conversion project. Engaging in small coding projects like this will enhance your problem-solving skills and reinforce your programming knowledge.
6. Portfolio Website (HTML/CSS/JavaScript)

Project Overview: Design a personal portfolio website to showcase your projects and skills using HTML, CSS, and JavaScript.
Skills Learned: You’ll learn responsive web design and add interactivity with basic JavaScript.
Other coding projects as per age group
For age group 6-10
1. Audiobook using Python: This coding project, which involves creating audiobooks using Python, is a great way to learn text-to-speech conversion and basic file handling. By converting text files into speech with libraries like pyttsx3, you’ll gain valuable skills and knowledge.
2. Face Recognition App: This practical face recognition app, built using Python and OpenCV, teaches you image processing and machine learning basics, giving you the confidence to tackle real-world projects.
3. Chess Game App: Create a Chess Game App that allows two players to compete. This project is a fun way to enhance your skills in game logic, algorithm design, and graphical user interfaces (GUIs).
4. Literature-themed coding project using Python: create a Python program that will count the frequency of words in famous literary works, identify unique words, or perform sentiment analysis of natural language processing.
For age group 7-14
1. Business Card Generator: I have always had in mind something related to HTML, CSS, and JavaScript wherein input from users, such as personalized business cards, is fed back into generating new cards or modifying existing ones based on personal styles. End.
2. Chatbot Application: This is an opportunity to innovate in the space of conversational AI. We will build a chatbot using Python and machine learning libraries to handle basic conversations and respond to queries, pushing the boundaries of what is possible in this space.
3. Credit Card Fraud Detection: In a world where financial security is paramount, this project is of utmost importance. We will use Python to develop a machine learning model to detect fraudulent credit card transactions based on historical data, contributing to the fight against financial crime.
Recommended Reading: Best Machine Learning Books for Beginners
4. TMDB Movie App: Develop a movie database app by using the TMDB API for searching, viewing, and commenting on movies with JavaScript or Python.
For age group 15-17:
1. Travel Log (MERN Stack): Develop a travel log app which is user-friendly and uses MongoDB, Express, React, and Node.js to record and share travel experiences for users to enrich their journey memories.
2. E-Commerce Application: Building a full feature e-commerce with product listings, shopping cart and payment gateway.
3. Invoice Application: Develop an efficient invoice system that can generate, send, and handle invoices to the clients with high reliability and transaction speed.
4. TikTok Clone (MERN Stack): It is a popular video-sharing social media app of TikTok made using the MERN stack to create a niche video-sharing style app. Videos can be posted, liked and authenticated users through this app as well, however, with unique user experience.
How to Choose the Right Coding Project as a Beginner
The common mistake people make is choosing a project that doesn’t match their skills. So one must choose projects that match their skill level to avoid frustration and ensure steady growth. Focus on tasks that interest you, whether it’s web design, games, or data, to stay motivated. When deciding how to select beginner coding projects, balance complexity with personal passion for a more enjoyable and effective learning experience.
Conclusion
Starting small is key to building your coding skills, and each project you complete brings you closer to mastering the craft. Remember, consistent learning and practice will help you grow. Now, it’s your turn—explore the coding project ideas mentioned and start building today. Don’t forget to share your progress and celebrate your achievements along the way!
Moonpreneur is on a mission to disrupt traditional education and future-proof the next generation with holistic learning solutions. Its Innovator Program is building tomorrow’s workforce by training students in AI/ML, Robotics, Coding, IoT, and Apps, enabling entrepreneurship through experiential learning.
























I’ve noticed there are sites that also include a step-by-step guide for each project which is missing in your blog. It would be even better if you could provide this as it will help us to get all the information at one place. Hope you consider my point.
Creating a tic-tac-toe game was a fun and challenging experience for us! My son and I worked together on this project, which not only taught him about basic coding logic but also encouraged strategic thinking as we played against each other. Watching him experiment with code to ensure the game worked smoothly was a proud moment. Adding extra features, like tracking scores or choosing symbols, made it even more exciting and personalized for him!