
Update: This article was last updated on 16th January 2026 to reflect the accuracy and up-to-date information on the page.

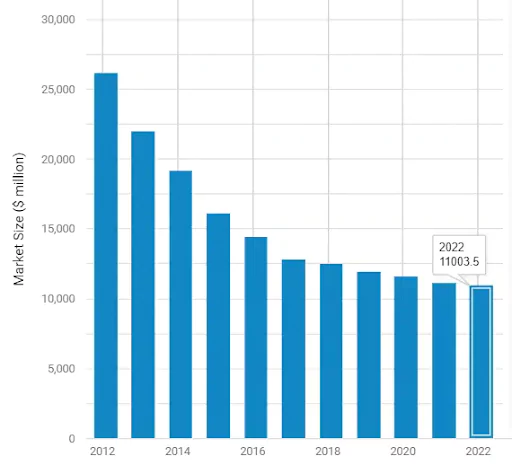
If you want fun and exciting activities for your children on web development, HTML and CSS is the right way to teach them. You will be given proper guidance on the resources which would make a perfect gateway in teaching your kids the world of web development using programming languages such as HTML and CSS. Only about 27 million web developers globally exist, thus creating many available chances for those willing to find a place out in this arena. In this beginner’s guide, we will walk you through the basics of HTML and CSS, along with some tips on how to teach web development for kids engagingly and effectively.

In this beginner’s guide, we’ll walk you through the basics of HTML and CSS and provide tips on how to teach these skills to kids engagingly and effectively.
Recommended Reading: Start Your Own Coding Club: A Kid’s Guide to Learning and Fun
What is HTML?

The first step in learning web development is understanding HTML.
HTML is the abbreviation for Hyper Text Markup Language, which is a computer language used in developing websites. It was first written in 1993 by Tim Berners-Lee, who invented the World Wide Web. Since then, HTML has undergone several updates, and the most popular version in the 2000s was HTML 4.01. If you want to know more, there are many resources available about html for kids.
HTML is the code that defines the structure and content of web pages. It provides a framework for organizing content and displaying it in a visually appealing way

The basic components of HTML are:
- Tags: HTML tags define different elements of a web page, such as headings, paragraphs, images, links, and more.
- Attributes: Attributes add more information about an HTML element, such as the source of an image or the link of a hyperlink.
- Text content: Text content refers to the words and sentences that make up the visible content of a web page.
- Hyperlinks: Hyperlinks are used to link to other web pages or resources on the internet.
- Images: Images can be included in an HTML page to provide visual content.
- Lists: HTML supports ordered (numbered) and unordered (bullet-pointed) lists.
Recommended Reading: Top Programming Languages for Kids to Learn in 2026
What is CSS?

When your child is now confident with his knowledge of HTML, it’s time to transition to CSS. CSS, which stands for Cascading Style Sheets, is a language used for styling web pages. Learning CSS for kids is an entertaining way of teaching children about designing web layouts. CSS was introduced in 1996 by Håkon Wium Lie to enable the web designer to control the layout, colors, fonts, and other visual elements of a web page.
It turns out to be the perfect fit for mobile applications with its lightweightness and superfastness.
The basic components of CSS are:
- Selectors: A selector can target the precise HTML element whose styles will be applied. Based on type of element, classes, IDs, attributes, and others are allowed to make other selectors.
- Properties: CSS properties state the visual presentation that will be applied to targeted HTML elements. Properties include but are not limited to: Fonts, colors, backgrounds, borders, margins, padding, etc.
- Values: CSS values indicate the specific value assigned to any specific CSS property. For example, a font family property might take the value as “Arial,” “Times New Roman,” or something similar.
- Cascading: Cascading refers to how the CSS applies the styles for an HTML element. In many instances, more than one style could be applied for a single element and the style cascade determines what gets precedence over which.
- Box model: Box model is a form of representing any HTML element in boxes with a content, padding, borders, and margins. A good grasp of the box model is helpful when creating web pages’ layout and spacing.
- Units of measurement: CSS allows for various units of measurement for defining sizes and distances, including pixels, ems, rems, percentages, and more.
- Media queries: Developers use it to create styles that only apply under certain conditions, such as different screen sizes or device orientations. This is important for creating responsive designs that adapt to different devices.
- Comments: Comments are used in CSS to add notes or explanations to the code that are ignored by the browser. They are useful in keeping track of changes or explaining the purpose of certain styles.
- Tables: Tables are used to organize data and information in rows and columns.
- Forms: HTML forms are used to collect user input, such as text, passwords, checkboxes, radio buttons, and more.
Recommended Reading: 21 Fun JavaScript Projects for Beginners
How to Teach HTML and CSS to Kids?

Now that your child has a basic understanding of HTML and CSS, it’s time to start teaching them how to use these skills to create their web pages.
- Start with the basics: Begin by introducing the basic concepts of HTML and CSS, such as what they are, their purpose, and how they work.
- Use interactive tools that are interesting and fun: Keeping kids focused on the topic by teaching them through interesting and interactive tools is challenging. There are so many tools that can be found online such as Code.org and Scratch. Interactive lessons and projects are offered on these websites, and they make it easy for the kids to learn html css in a nice way.
- Break it down to smaller parts: HTML and CSS can be really overwhelming for kids, so break it down into smaller parts and teach them one concept at a time. Start with simple tags and attributes and gradually introduce more complex concepts.
- Promote hands-on experience: Get children practicing what they learned by encouraging them to develop their web pages or projects. It helps in memorization and also makes the children build self-confidence about what they know.
- Provide feedback: Encourage the children in creating projects. At that point, as kids work on the project, try giving them constructive criticism. That helps to bring them skills that help the kids keep at learning.
- Engaging: Have children learn using exciting and creative fun projects like setting up their own webpage or designing an HTML game based on CSS.

Where can children learn HTML and CSS?
Where can children learn HTML and CSS?
There are several resources available online and offline where children can learn HTML and CSS:
- Online coding platforms: Code.org, Scratch, Khan Academy, and Codecademy offer free coding courses for children.
- YouTube channels: LearnCode.academy and The Net Ninja provide easy-to-follow video tutorials on HTML and CSS.
- Coding camps and classes: There are many coding camps and classes, such as Scratch Ninja, CodeMonkey, Minecraft Redstone Engineering, etc.
- Books: HTML and CSS: Design and Build Websites by Jon Duckett and Head First HTML and CSS by Elisabeth Robson and Eric Freeman can give a child an all-round introduction to HTML and CSS.
Benefits of learning HTML and CSS
- Improves problem-solving and critical thinking
- Improves creativity and design skills
- Open doors to entrepreneurship and career opportunities
- Helps understand how the web works
- Improves attention to detail and patience.
FAQ
Q: What are some tips for teaching kids HTML and CSS?
A: Here are some tips for teaching kids HTML and CSS:
- Start with the basics: Before teaching kids how to code, teach them the basics of HTML and CSS, such as the different tags and properties.
- Use visual aids: Visual aids, such as diagrams and screenshots, can help kids understand HTML and CSS concepts more easily.
- Make it fun: Learning HTML and CSS should be fun for kids. Use games, puzzles, and other activities to make learning more engaging.
- Be enjoyable: The learning process for HTML and CSS should not be boring; one should use games, puzzles, among other fun activities to engage.
- Be patient: Do not expect kids to know HTML and CSS overnight; it takes patience, and always motivates them as they learn.
- Celebrate their progress: Celebrate each milestone achieved as your child learns HTML and CSS.
Q: What is the best age to start learning HTML and CSS?
A: There is no definitive answer to this question, as it depends on the individual child’s interests and abilities. However, most experts recommend starting with HTML and CSS in elementary school, around the ages of 8 to 12. This is because kids at this age are typically developing their problem-solving and creativity skills, which are essential for learning to code.
Q: How can parents help their kids learn HTML and CSS?
A: Parents can play a crucial role in helping their kids learn HTML and CSS. Here are some ways that parents can help:
- Set up a workspace for their kids: Provide kids with a dedicated workspace where they can learn HTML and CSS without distractions.
- Help them find resources: Help kids find age-appropriate resources for learning HTML and CSS, such as books, websites, and online courses.
- Code with them: Parents can code with their kids to provide them with hands-on experience and support.
- Encourage them to practice: Encourage kids to practice HTML and CSS coding on their own, even if it’s just for a few minutes each day.
Conclusion
Learning HTML and CSS can be an excellent skill for kids. Not only does it develop their critical thinking and problem-solving skills, but it also allows them to unleash their creativity and build something from scratch. As the demand for web developers increases, knowing HTML and CSS can give children a head start in their future careers. Through the right resources and guidance, parents and educators can help children learn HTML and CSS in a fun and interactive way.
Moonpreneur is on a mission to disrupt traditional education and future-proof the next generation with holistic learning solutions. Its Innovator Program builds tomorrow’s workforce through training students in AI/ML, Robotics, Coding, IoT, and Apps, enabling entrepreneurship through experiential learning.























At what age should I enroll my kid to learn CSS?
Kids aged between 9-10 can learn HTML and CSS.
Is it possible to learn HTML and CSS in 3 days?
If you spend 4 hours per day in one month you can get to know the basics of CSS and HTML.
Is CSS easy or difficult to learn?
CSS can be difficult to learn because of its high level of technicality. It’s normally not the easiest language to understand. Because it has been developed in the programming environment for online applications. And Web application requires more use interference and so that is making it into a very complex situation to understand being naive.