
Update: This article was last updated on 06th December 2023 to reflect the accuracy and up-to-date information on the page.

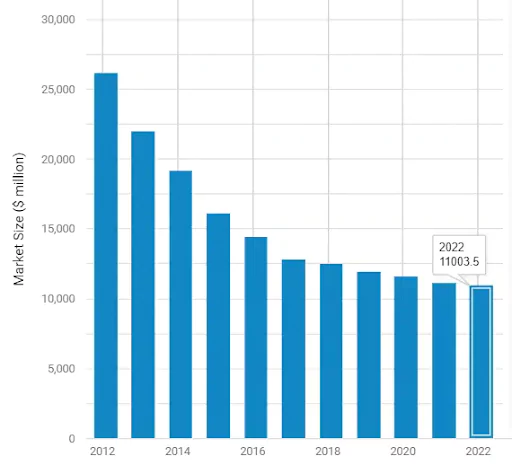
Are you looking for a fun and exciting way to teach your kids about web development? Look no further than HTML and CSS! With the right guidance and resources, these programming languages can be a great way to introduce children to the world of web development. With only 27 million web developers across the globe, there are plenty of opportunities for anyone to stand out in this field.

In this beginner’s guide, we’ll walk you through the basics of HTML and CSS and provide tips on how to teach these skills to kids engagingly and effectively.
What is HTML?

The first step in learning web development is understanding HTML.
HTML is the short form of Hyper Text Markup Language, a computer language used for creating websites. It was first written in 1993 by Tim Berners-Lee, the inventor of the World Wide Web. HTML has undergone several updates since then, with HTML 4.01 being the most popular version during the 2000s.
HTML is used to create the structure and content of web pages. It provides a framework for organizing content and displaying it in a visually appealing way

The basic components of HTML are:
- Tags: HTML tags are used to define different elements of a web page, such as headings, paragraphs, images, links, and more.
- Attributes: Attributes provide additional information about an HTML element, such as the source of an image or the link of a hyperlink.
- Text content: Text content refers to the words and sentences that make up the visible content of a web page.
- Hyperlinks: Hyperlinks are used to link to other web pages or resources on the internet.
- Images: Images can be included in an HTML page to provide visual content.
- Lists: HTML supports ordered (numbered) and unordered (bullet-pointed) lists.
- Tables: Tables are used to organize data and information in rows and columns.
- Forms: HTML forms are used to collect user input, such as text, passwords, checkboxes, radio buttons, and more.
What is CSS?

Once your child has a good understanding of HTML, it’s time to move on to CSS. CSS, or Cascading Style Sheets, is the language used to style web pages. CSS was launched in 1996 by Håkon Wium Lie, to enable web designers to control the layout, colors, fonts, and other visual elements of a web page.
CSS proves to be an excellent choice for mobile applications due to its compact nature and exceptional speed.
The basic components of CSS are:
- Selectors: Selectors are used to target specific HTML elements to apply styles. They can be based on element types, classes, IDs, attributes, or other selectors.
- Properties: CSS properties define the visual styles that are applied to the targeted HTML elements. Properties include options for styling fonts, colors, backgrounds, borders, margins, padding, and more.
- Values: CSS values are the specific settings that are applied to CSS properties. For example, a font-family property may have a value of “Arial” or “Times New Roman”.
- Cascading: Cascading is the process by which CSS styles are applied to HTML elements. Multiple styles may be applied to the same element, and the cascading process determines which style takes priority.
- Box model: The box model is a way of representing HTML elements as boxes with content, padding, borders, and margins. Understanding the box model is important for creating layouts and spacing on a website.
- Units of measurement: CSS supports different units of measurement for defining sizes and distances, such as pixels, ems, rems, percentages, and more.
- Media queries: Developers use it to create styles that only apply under certain conditions, such as different screen sizes or device orientations. This is important for creating responsive designs that adapt to different devices.
- Comments: CSS comments are used to add notes or explanations to the code that are ignored by the browser. They come in handy in keeping track of changes or explaining the purpose of certain styles.
How to Teach HTML and CSS to Kids?

Now that your child has a basic understanding of HTML and CSS, it’s time to start teaching them how to use these skills to create their web pages.
- Start with the basics: Start by introducing the basic concepts of HTML and CSS, such as what they are, their purpose, and how they work.
- Use interactive and engaging tools: To keep kids interested and focused, use interactive and fun tools to teach them HTML and CSS. There are many online Learning tools available, such as Code.org and Scratch, which offer interactive lessons and projects.
- Break it down into smaller parts: HTML and CSS can be overwhelming for kids, so break it down into smaller parts and teach them one concept at a time. Start with simple tags and attributes and gradually introduce more complex concepts.
- Encourage hands-on practice: Encourage kids to practice what they have learned by creating their web pages or projects. This will help them retain what they have learned and gain confidence in their abilities.
- Provide constructive feedback: As kids create their projects, provide them with constructive feedback on their work. This will help them improve their skills and encourage them to continue learning.
- Make it fun: Use creative and fun projects to help kids learn, such as designing their web page or creating a game using HTML and CSS.

Where can children learn HTML and CSS?
Where can children learn HTML and CSS?
There are several resources available online and offline where children can learn HTML and CSS:
- Online coding platforms: Code.org, Scratch, Khan Academy, and Codecademy offer free coding courses for children.
- YouTube channels: LearnCode.academy and The Net Ninja provide easy-to-follow video tutorials on HTML and CSS.
- Coding camps and classes: There are many coding camps and classes, such as Scratch Ninja, CodeMonkey, Minecraft Redstone Engineering, etc.
- Books: HTML and CSS: Design and Build Websites by Jon Duckett and Head First HTML and CSS by Elisabeth Robson and Eric Freeman can provide a comprehensive introduction to HTML and CSS for children.
Benefits of learning HTML and CSS
- Boosts problem-solving and critical-thinking skills
- Enhances creativity and design abilities
- Provides opportunities for entrepreneurship and career growth
- Helps to understand how the web works
- Develops attention to detail and patience.
FAQ
Q: What are some tips for teaching kids HTML and CSS?
A: Here are some tips for teaching kids HTML and CSS:
- Start with the basics: Before teaching kids how to code, teach them the basics of HTML and CSS, such as the different tags and properties.
- Use visual aids: Visual aids, such as diagrams and screenshots, can help kids understand HTML and CSS concepts more easily.
- Make it fun: Learning HTML and CSS should be fun for kids. Use games, puzzles, and other activities to make learning more engaging.
- Be patient: Don’t expect kids to learn HTML and CSS overnight. Be patient and encourage them as they learn.
- Celebrate their progress: Celebrate each milestone that your child reaches as they learn HTML and CSS.
Q: What is the best age to start learning HTML and CSS?
A: There is no definitive answer to this question, as it depends on the individual child’s interests and abilities. However, most experts recommend starting with HTML and CSS in elementary school, around the ages of 8 to 12. This is because kids at this age are typically developing their problem-solving and creativity skills, which are essential for learning to code.
Q: How can parents help their kids learn HTML and CSS?
A: Parents can play a crucial role in helping their kids learn HTML and CSS. Here are some ways that parents can help:
- Set up a workspace for their kids: Provide kids with a dedicated workspace where they can learn HTML and CSS without distractions.
- Help them find resources: Help kids find age-appropriate resources for learning HTML and CSS, such as books, websites, and online courses.
- Code with them: Parents can code with their kids to provide them with hands-on experience and support.
- Encourage them to practice: Encourage kids to practice HTML and CSS coding on their own, even if it’s just for a few minutes each day.
Conclusion
Learning HTML and CSS can be a great skill for kids. It not only helps them develop critical thinking and problem-solving skills but also allows them to unleash their creativity and build something from scratch. With the increasing demand for web developers, knowing HTML and CSS can give children a head start in their future careers. By providing them with the right resources and guidance, parents and educators can help children learn HTML and CSS in a fun and interactive way.
Moonpreneur is on a mission to disrupt traditional education and future-proof the next generation with holistic learning solutions. Its Innovator Program is building tomorrow’s workforce by training students in AI/ML, Robotics, Coding, IoT, and Apps, enabling entrepreneurship through experiential learning.
















At what age should I enroll my kid to learn CSS?
Kids aged between 9-10 can learn HTML and CSS.
Is it possible to learn HTML and CSS in 3 days?
If you spend 4 hours per day in one month you can get to know the basics of CSS and HTML.
Is CSS easy or difficult to learn?
CSS can be difficult to learn because of its high level of technicality. It’s normally not the easiest language to understand. Because it has been developed in the programming environment for online applications. And Web application requires more use interference and so that is making it into a very complex situation to understand being naive.